
Flutter 3.16 is here, bringing in some cool stuff! There’s Impeller in preview mode and Predictive Back Navigation for Android 14. Plus, now you can use Flutter widgets in certain iOS extensions. Game developers will love the updates in the Flutter Games Toolkit. This is the last big update of the year, focused on speeding up our development and making our projects better. Let’s check out the important new features in Flutter 3.16.
In Flutter’s 3.10 update from May 2023, Material design underwent a makeover, introducing fresh components and themes. The default style now embraces Material 3 instead of the older Material 2. While you can stick with Material 2 for now by adjusting settings, it’s essential to note that it won’t be around forever.
This update includes new widgets, potentially altering your app’s appearance. You may need to manually switch to these widgets, but Flutter provides a demo app for trying out Material 3 features. Material 3’s appearance is largely influenced by the colors and text themes you set in your app. Easily create custom color schemes using special tools for a modern look and the latest UI improvements when you update.
Flutter’s SelectionArea is updated to support native gestures associated with a single or double click using a mouse, and long pressing on a touch device. These new gestures are available by default with SelectionArea and SelectableRegion.
To support Android 14’s non-linear font scaling feature that helps those who are visually impaired, the new TextScaler class replaces the Text.textScaleFactor property.
In the flutter_test package, the new PaintPattern class allows you to validate paint calls made to the canvas by widgets like CustomPainters and Decorations (used in unit tests).
Previously, a golden file was needed to verify that the correct color and rect were painted, but you can now use PaintPattern. The following example verifies that MyWidget painted a circle on the canvas:
|
expect( |
Flutter’s new rendering engine, Impeller, is now in preview mode for Android on the stable channel. This update enhances performance on Vulkan-capable devices with a Vulkan backend, significantly improving frame rasterization times, boosting frame rates, and reducing jank. Note that Impeller may not work well on older devices without Vulkan support, but the Flutter team is actively working on an OpenGL backend for such devices.
To try Impeller on Vulkan-supported devices, use the “flutter run” command with the “-enable-impeller” flag or add a specified section to the project’s “AndroidManifest.xml” under the <application> tag. The Flutter team has also focused on enhancing text performance in Impeller for both Android and iOS.
|
<meta-data |
While optimizing Wonderous to meet Android’s large screen guidelines, one issue we discovered was that the mouse scroll wheel didn’t work well on tablets or foldables. It was well known that the user had to move the scroll wheel a significant amount for the screen to respond.
With this release, scrolling with a mouse on a flutter view matches the scroll speed on Android devices.
The Android 14 release included the predictive back gesture feature that allows you to use the back gesture on your device to “peek” at the home screen behind your current screen. This update brings predictive back gestures to Flutter! Check out the migration guide.
On native iOS, users can now select text and initiate a share menu that provides several standard services. In this release, we’ve added the look-up, search, and share options.
Google Maps Platform offers the ability to customize the style of your map from the Map Styles page in the Google Cloud Console. This lets you create a customized experience without having to update your app code each time you make a style change.
To use this feature in Flutter, you simply refer to your map using the Map ID set in the console:
|
GoogleMap( |
In the 3.10 stable release, we added preliminary support for Camera X to the Flutter camera plugin. Camera X is a Jetpack library that simplifies adding rich camera functionality to your Android app.
With this release, we’ve added most of the features needed by any app that uses a camera. CameraX solves many issues that exist with the Camera 2 implementation of the plugin.
We encourage you to use the CameraX plugin. To opt in, add the following line to your pubspec.yaml file.
|
Dependencies: |
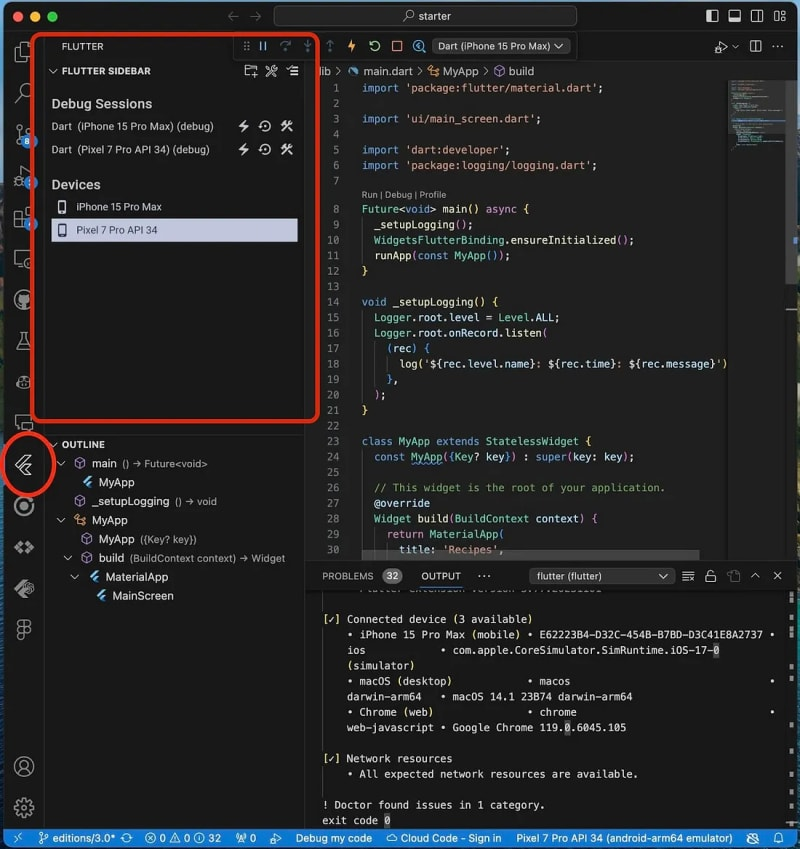
Thanks to the amazing work by Flutter community member DanTup, the Flutter VS Code extension now has a Flutter Sidebar that gives you easy access to:

As Flutter 3.16 comes out, it’s like spreading wings and opening up endless possibilities for the future. Developers, it’s an invitation to join a journey where there’s no end to new ideas. In Flutter, every piece of code is like making a painting that brings amazing experiences for users in the days to come. 🚀🎨 #FlutterFuture
Connect with us to go live
Sales Team
HR Team
© 2022 Created with Techy Panther